Rack::ClientSpecというgemを作り始めた
社内勉強会で話したらなんか資料をできるだけ公開する流れらしく、Cache-Controlのクライアント仕様をテストするためという、かなり内輪ネタなのに公開する準備をはじめた。まだ全然ちゃんと動かないけど、ひとまずv0.0.1ということで公開した。いろいろと機能足りてなくてまともに動かない。そもそもCache-Controlのテストができない。
ISUCONに出てから、世の中のブラウザ開発者の人本当にすごいな、っていう気持ちを新たにしたし、クライアント書く機会も増えそうだから、サーバ側からクライアントをテストするend-to-end testがあっても良いんじゃないの、って思ってさくっと実装した。コンセプトオンリーだから真に受けてはいけない。
HTTP/2の勉強してて結構おもしろいのだけど、その前にHTTP/1.1がわからなくて辛い。Cache-Controlの仕様調べようとしただけで戻ってこれなくなった。あ、ネタっぽいけど、とりあえずまともに使えるようになるところまでは実装するつもりです。
ISUCON4で下から2位でした!!! #ISUCON
会場のLINE株式会社様、環境、懇親会提供のテコラス株式会社様、問題作成のクックパッド株式会社の皆様大変ありがとうございました。FAILで終わりたくなくて、午後の作業をすべてロールバックして終わったのでとりあえず0点じゃなくて良かったね……と思いました。 2台で捌ける状態にしててもだまのなかだったんじゃないでしょうか。
さて、今回のISUCONではCache-Controlうんぬんがどうこうではなく、仮想環境におけるリソースマネジメントの難しさがよく顕れた試合だったなと感じました。
- 仮想ホストが動作している物理ホストの構成によってネットワークリソースに大きな差が出る
- リモートから実行しているせいでネットワークリソースがボトルネックになる
- リモートから実行しているはずだけど、物理ホスト一緒だから帯域の問題が再現しない
- 物理ホストに載っている並列数によって使用できるリソースがばらばらになって再現性がない
コンテナの時代に突入すると、こういうことが実際の環境でも起こりえて非常に怖いですね。再現性がなくて本当に辛かったです。結局コンテナごとデプロイできるけど、その下のホストはちゃんとマネージする必要があるということです。40G Ethernetや100G Ethernetのように十分なネットワーク帯域がない限り厳しい気がしています。現状ネットワークで1歩前に出ているのは、GCPとMicrosoft Azureでしょうか。
とはいえTSSのつらさはベンチマーク待ち行列で思い知ることが出来たと思うので、そんなことは考えずにちゃんとリソースマネージメントしていかないといけないね、と思いました。
APPLE WATCHよりもドコッチが欲しくなるいくつかの理由
NTTドコモの2014年秋冬モデルが発表されました。 スマートフォンに混じってガラケーが2機種も新機種がでることに驚きを感じますが、それ以上にインパクトがあったのがドコッチです。 ドコッチは前時代的ネーミングセンスを持つ子供向け腕時計なんですが、その機能が結構すごいです。
試しにAppleから発表されたばかりのAPPLE WATCHと比較してみましょう。APPLE WATCHは発売前だしそれほど知識を持っていないのですが、だいたいこんな感じです。

圧倒的にドコッチですね。 何が画期的かというと、単体で3G回線に接続でき、GPS、万歩計、温湿計といった情報にアクセス出来るということです。
APPLE WATCHはあくまでもiPhoneの補助装置に過ぎないので、かならずiPhoneと一緒に持ち歩く必要があります。 これはiPhoneをそこらへんに忘れて行ってしまう旧世代の人間にはちょっと辛いものがあります。 その点、ドコッチであれば時計をつけてるだけでよくて、ついでに固定メッセージですがSMSも送れてしまうのです。 しかも見た目が時計っぽいです。ウォッチを名乗るのであれば四角いデザインじゃなくてやはり丸いデザインですよね。ドコッチは「ウォッチ」を名乗っていませんが。
なかなかおもしろそうなガジェットじゃないでしょうか。 スマートウォッチというからには単体でネットワークに接続されていて、スタンドアローンで動作するOSを持つ端末であって欲しいですよね。 なんかドコッチが欲しくなる理由じゃなくて、APPLE WATCHが欲しくない理由みたいになってきましたね。
さて、それだったらSamsung Gear Sにしないの?って言われそうなところでこの記事を終わりにしたいと思います。
チーム「椅子子」でISUCON4予選で2日目5位でした
先週末、9月27日(土)、28日(日)の2日間行われたISUCON4の予選に参加しました。参加したのは2日目で、チーム椅子子は今のところ5位となっております(審査待ち)。無事に審査通過しましたら本選出場可能になる予定です。
主催のLINEさん、問題提供者のCookpadさん、そして出場者の皆さん本当にお疲れ様でした。去年ブログを書き忘れたので今年はがんばって書いております。
椅子子
去年に引き続き12年新卒同期エンジニアチームで参加しました。 チーム名に特に意味はありません。 去年isuconから適当にnをとって"isuco"というチームで出たんですが、今年は漢字にして椅子子にしました。 発音は定義されていませんが、"いすこ"または"いすす"と発音します。 椅子子ちゃん的なキャラクターが居ると良いと思います。
やったこと
スコアが伸びた要因はこんな感じ。
- MySQLの設定とインデックス構築
- ERBをやめる
GET /を静的ページにする
インデックスをはったらDBの負荷がなくなってしまったので、 あとは変更容易性を落としていくだけのチューニングになってしまったのが心残り。
自分がやったこととしてはこんな感じ。
- 開発環境構築をAnsibleで自動化した
- 中途半端にRedisに置き換えた
- ブランチをマージしてはバグを修正した
- 本番環境で定期的にベンチマークを動かした
2回大きなブレイクスルーがあったんだけど、どちらも他の2人におまかせしていてそんなに大きな変更はしていない。 その分本番環境でベンチマークとったり、マージしてバグ治したりすることに集中できたので役割分担的には良かったと思う。
コミットログから起こした記録
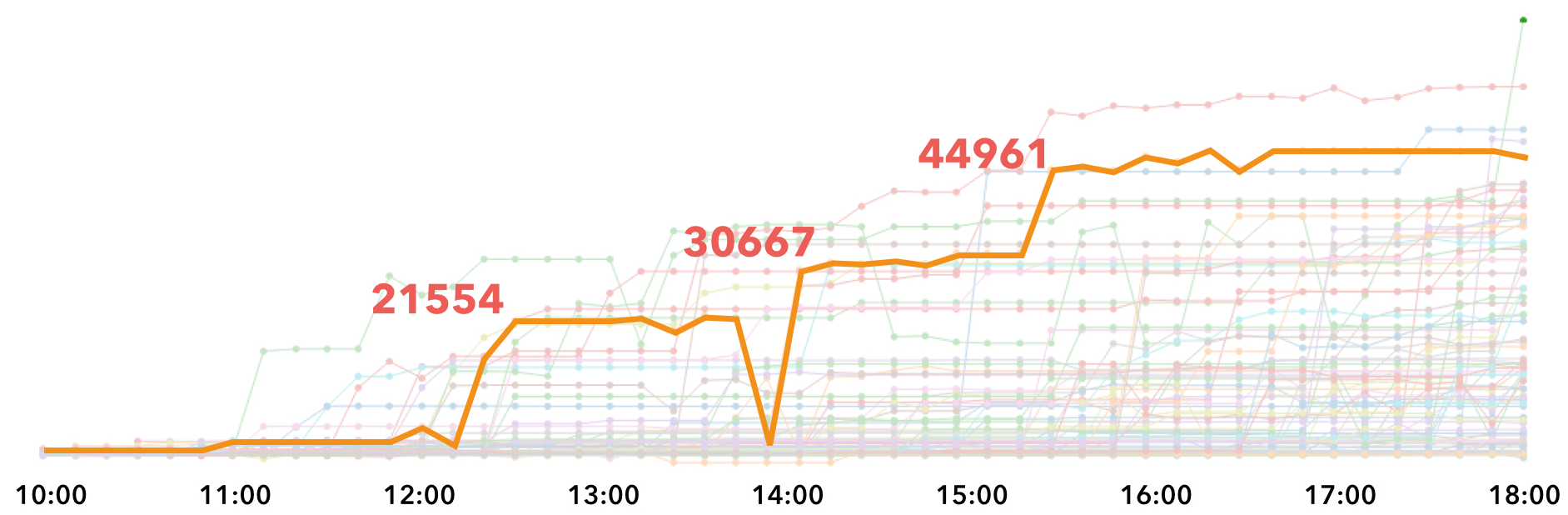
ベンチマークのグラフはこんなかんじ。

細かい設定は置いておいておおまかな流れだけ書く。 リポジトリを公開しておくので細かい変更が見たかったら参照すると良いかも。結構ひどいコードが見られる。
以下詳しく書いているので興味あったら読むと良いと思う。
10:00-12:00
とりあえずインスタンスを4台起動。 去年の問題をやったとき1人1つずつ本番と同じ環境の開発環境があった方が便利だったので最初から4台起動することにした。 すべてのインスタンスにAnsibleで全員のアカウントと基本的なツールをセットアップした。
去年はシェルスクリプトを実行してユーザの公開鍵を配置したりしたんだけど、Ansibleのplaybookにしたおかげでリモートから4台一気にセットアップできてとても便利だった。 今回使用したplaybookは以下のリポジトリにある。チーム伝統の最新のVimビルドも自動化されている。
ISUCON3の予選問題を練習していた時の設定をベースにしているので、環境構築に時間かかったりせずにすんなり作業に入れた。 この間他の2人にはアプリケーションの動作を確認してもらったり、リポジトリをつくったり、my.cnfの設定をしてもらったりしていた。 そんなことしてたら12:00位に。
12:00-14:00
このあたりは昼ご飯をなんにするか考えながらそれぞれコーディングしていた。
my.cnfがほぼ空っぽなのに気がついたので、redcap97にお任せして適当に設定したりインデックス張ったりしてもらってた。
redis化やってたけどインデックスだけで十分速かったのでリバートして最終ログインだけredisを使うようにしてマージした。
あとポートが枯渇してsysctl.confの設定を入れてもらった。
この時点でボトルネックがDBからアプリケーションに移っていてCPUを使っているのはunicornになった。 あんまりどうするか思いつかなかったので、rack-lineprofを眺めながらERBをやめてみたりしていたら10,000くらいは上がった。 最終ログイン日時が使われてないことに気づいて消されてたけど、 良心の呵責を感じて(ルール上は見た目を変更しちゃだめなので)他のメンバーの変更を修正して戻したりした。
14:00-16:00
#isucon はじまった pic.twitter.com/SEhO9fOqNZ
— はるかさん (@harukasan) 2014, 9月 28お昼を食べてからベンチマーククライアントのリクエストの検証をはじめた。 他のメンバーがクライアントがリダイレクト先をちゃんと解釈していることに気づいた。
これを利用してリダイレクト時にクエリストリングを付けて、
クエリストリングみてレスポンスを出し分けることで/を静的に返すようになったのがブレイクスルーになった。
この時点でスコアが45,000くらいで2位になってた。
16:00-17:00
いよいよやることがなくなってきたのでいままでやったことを見直していた。 ここでcookie sessionを完全にやめたり、複合インデックスに張り替えたりしている。
遅いページは/loginだけになっていたけど、ここに手を付けると/reportも変えないといけなくて時間的に踏ん切りが付かなかった。この時点でこれ以上スコア伸びないのが決まったと思う。
topでみているとunicornよりbechmarkerの方がCPUを消費していた。 どうにかbenchmarkerのCPU使用率を下げようと思ってHTMLの容量を減らしたりしてみるけどあんまり効果なし。 「とりあえずGCをとめてみる」とか言ってて行き詰まってる感じがすごい。
17:00-18:00
見た目が保たれればOKというルールを思い出したので、DOMを変更せずにすべてJSでDOMを構築することを考え始める(JSでDOM構築されるからHTMLコードは変わっててもDOM構造は変化してないよね?)。/mypageをJSで処理するようにしたところで17:55位で、実装終わってなかったけどとりあえずベンチを実行したらスコアが500位下がったところで時間切れ。最終スコアは46,875。最大スコアは47,874だった。
あとで id:sfujiwara さんの記事みてわかったけど、linkタグをJSで書き出すようにすればそのリクエスト減るってとこまで頭が回ってなかった。
感想
ひとまず5位になれたのでよかったけど、もう1つ大きなブレイクスルーがないとこれ以上順位をあげるのは難しかった。/reportに手を付けるのが面倒で放置してた分が大きかったので、ここに手を付けてたら最後の2時間は有意義だったんじゃないかな。
ひとまず本選には(問題なければ)出られそうなので、11月8日(土)スケジュールをあけておこうと思います。 それまでに本番へのデプロイも簡単に自動化できるようにしておきたい。
Kibanaではじめるダッシュボードについて発表してきました #gihyo_efk
先日2014年9月9日(火)に開かれた『サーバ/インフラエンジニア養成読本 ログ収集〜可視化編』 出版記念!執筆者が語る大講演会!で、「Kibanaで始めるダッシュボード」というタイトルで発表させて頂きました。会場のGMOのみなさま、Treasure Data、技術評論社のみなさま、どうもありがとうございました。
養成読本で担当したKibanaの内容を中心に、Kibanaをつかったらこんなかんじで簡単にダッシュボードをはじめられるよ、という内容を発表しました。こういうかんじのログがあれば、とりあえずKibanaにつっこむだけで皆様の生活にダッシュボードを見る時間を組み込めるのではないでしょうか。Kibanaをはじめとしたダッシュボードを見ることがテストを書くことと同じように、業務として一般的になっていくんじゃないかと思っています。
Kibanaの詳しい使い方は本にたくさん書いたので是非買って頂けるとうれしいです。
![サーバ/インフラエンジニア養成読本 ログ収集~可視化編 [現場主導のデータ分析環境を構築!] (Software Design plus) サーバ/インフラエンジニア養成読本 ログ収集~可視化編 [現場主導のデータ分析環境を構築!] (Software Design plus)](http://ecx.images-amazon.com/images/I/51lSb2Ie7WL._SL160_.jpg)
サーバ/インフラエンジニア養成読本 ログ収集~可視化編 [現場主導のデータ分析環境を構築!] (Software Design plus)
- 作者: 鈴木健太,吉田健太郎,大谷純,道井俊介
- 出版社/メーカー: 技術評論社
- 発売日: 2014/08/08
- メディア: 大型本
- この商品を含むブログを見る
感想としましては、本名で喋るの久しぶりだったんですが、大学の先輩だったり後輩だったり、5年ぶりに再開できたりしてうれしかったです。
パネルディスカッション
後半のパネルディスカッションについては @suzu_v さんがまとめてくれてるのが詳しいです。
司会の@naoya_ito さんのおかげでとても楽しく喋ることができました。話題がいろいろあったんですが、いくつか後で思ったことをまとめておきます。
ログ解析をするのはインフラエンジニアなのか?
弊社の組織上インフラチームがはじめやすい立場にいたというだけで、サーバサイドのエンジニアがはじめてもおかしくないし、結果論的にインフラエンジニアが多かっただけではないでしょうか。重要なところは、書籍のサブタイトルにあるように"現場主導のデータ分析環境を構築!"というところで、ログエンジニアみたいな人がシステムを作ったわけではなく、エンジニアがテストをまわすように、リリースしたものの効果を検証できる環境を自ら構築したことだと思っています。最近では技術基盤を専任で行うチームも増えてきているようですが、エンジニアの立場にたってユーザのために働くために、データ分析基盤が必要になってきたのは自然な流れだと思います。
A/Bテストやめよう
これ発言するまで、 @naoya_ito さんがplanBCDやってるの完全に忘れてたんですが、発言の本意はA/Bテストばっかりやっててもしょうがないよね、というところで、A/Bテストの手法自体を否定しているわけではないです。ログエンジニアと同じようにA/Bテストエンジニアみたいな人がいてもしょうがないわけで、重要なことは、我々の目的はログ収集やA/Bテストではなくて、「お絵かきがもっと楽しくなる場所をつくる」だったり、それなりの目的があるということです。
他にもいろいろな話題が出たんですが、まだふわふわしていてあまり整理できていません(笑)。ユーザの行動を把握することはとても良いことですが、いままで適当につくってこわしてやってたのがちゃんと確認出来るようになったというところが大きな変化で、それ以上でもそれ以下でもない気がしています。データ分析だけをがんばるのではなく、ちゃんと目標をわすれずに精進していかなければならないなと再確認しました。
インターン生向け講義で発表しました #pixiv
弊社の夏期インターンシップpixiv SUMMER BOOT CAMP -2014-でインフラチーム代表ということでインターン生向けの講義をしました。普段は、全体のチーム説明しかしないんですが、今回はid:catatsuyの強い要望で、技術者向け講義が実現しました。がんばってスライドつくったのでとりあえず公開しておく。
5人くらいインターンに来てて、Webサービス運営してる人も3人くらい居たはずだけど、top叩いたことある人が2人とかで驚いた。趣味WebサービスだとPaaSが一般化していて、あんまりLinuxとか興味なさそうなかんじだ。自分が最初にLinuxを始めたときは自宅サーバと独自ドメインが流行りだしたころで、押し入れにおいたRed Hat Linuxを載せたPCに、BINDと、Apacheと……ってセットアップしてPHPアプリケーションを動かしてたんだけど、いまはどうやって物理サーバに触れれば良いんだろうか。年取った感じしてきた。
さて、今回のスライドは日程的にだいぶ各サービスの技術とか実情とか話し終わったあとだったので、もっと概論的な話をしようと思って、いろいろ詰め込んでたらこんなかんじになりました。レイテンシとスループットとか当たり前の話なんですが、意識せずにへんなチューニングしちゃうこととかあるので、ちゃんと意識して考えた方が良いですね。まあ個々の例を挙げればいろんなことがあるんだけど、全体を把握しておくのが重要だよってことです。書いてたらISUCON出たくなったので、皆さんISUCON出ましょう。
あ、あとちゃんとログ分析以外にインフラの仕事してますよ。
うごいらTech Talks で発表しました #pixiv_engineering_talks
特にうごイラのここを担当したというよりも、常にやってるインフラの発表でした。特筆することがそれほどなくなったということは、それだけ安定してきたということは良いことですね。とはいえ、去年の発表のときから10Gbps回線は2本も増えているし、Q4MがRedis+php-resqueになっていたり、サムネイルがすべて動的変換になったり、結構変わっています。デプロイの話もそうなんだけど、こうなるまでにはそれなりの理由があるんですが、それを全て伝えるのは難しいです。なんにしろ、綺麗なシステムを新しく作るより、いまあるシステムを堅実に新しくしていって、動き続けているということが一番重要ですね。
久しぶりにこれまでのスライドを見直してみたりするとおもしろいです。
- 2009: id:kamipo - pixivのインフラを支える技術
- 2010: @semind - 6GbpsをさばくオレオレCDN構築術
- 2010: pixivの画像アップロードシステム
- 2012: @cubicdaiya - pixivの画像アップロードシステム
- 2012: ピクシブのインフラになって2ヶ月がたった
- 2013: pixivのインフラを支える技術2013